National Football League (NFL) USA
role. lead UX/UI designer
The players on the field are the most visible during a football game, but the NFL also employs hundreds of behind-the-scenes personnel who ensure that game day operations run smoothly. These staff members handle critical tasks such as inspecting uniforms, spotting injuries, facilitating ad breaks, maintaining equipment, and managing incidents. To support them, the NFL uses an internal web-based application called the Game Management System (GMS). The current GMS was inefficient, visually outdated, and in need of a complete backend rebuild to better support the needs of all user groups.
The challenge was to redesign and rebuild the GMS before the NFL playoff season, ensuring it catered to the distinct needs of various game day personnel.
my role & the project approach
As the lead and sole UX designer on this project, I worked closely with a team of front and back-end developers and a project manager. Given the fast-paced timeline (we had 3 months to design, build and test), I structured the project approach around rapid iteration cycles and close collaboration with the development team. I involved the developers in all research and co-design sessions, ensuring shared knowledge throughout the project.
I devised a project plan that divided each user workflow into a sprint, enabling simultaneous design, development, and QA activities to maximize efficiency.
Key skills demonstrated on this project:
Stakeholder management – conducted weekly workshops and design reviews with NFL stakeholders, building trust with key decision-makers.
User-centred research – led discovery sessions with the entire development team to ensure the system met the needs of all user roles.
Interaction & visual design – created wireframes, mockups, and prototypes for client review, refining designs daily based on real-time feedback.
Strategic thinking & problem-solving – balanced stakeholder requirements while designing for user needs and ensuring technical feasibility.
rapid user research & stakeholder alignment
With seven distinct user roles to consider, each with different tasks to complete at various points in an NFL game, I needed a deep understanding of their workflows. To maximize time, I organized a one-day research intensive, conducting back-to-back user interviews with representatives of each user role.
To get the most of these sessions, I:
pre-designed a questionnaire for participants to complete beforehand, allowing us to enter discussions with foundational knowledge.
facilitated interviews remotely from a conference room with the full project team present, enabling developers to hear user needs firsthand.
synthesized insights immediately, providing clarity on pain points and task flows, which directly shaped the system’s structure.
co-designing with developers
With research insights in hand, I ran collaborative whiteboard sessions with developers to ideate solutions. Despite their initial hesitancy, the developers actively contributed, bringing their unique technical perspectives and directly influencing the design. I observed very clear benefits from this collaboration:
alignment on functionality before design work began, streamlining implementation of designs straight into development.
stronger, more focused design decisions, influenced by an understanding of the technical constraints and possibilities.
a shared team vision, improving overall project efficiency and reducing time spent on revisions.
collaborative whiteboard sketching of the various user workflows within the app
creating a scalable design system
Given the need for a consistent experience across unique user roles in a single application, I developed a design system to create reusable components. This streamlined development and ensured a cohesive experience aligned with NFL branding. The design system allowed us to:
implement design efficiently and immediately into code, reducing production time and allowing us to meet our deadlines.
allow for flexible, role-specific customization, allowing different NFL personnel to see relevant features without unnecessary complexity.
build with the future in mind, ensuring scalability for future expansion which could support additional roles and functionalities.
design system created for the application
design system applied across: 1) user notifications 2) league-wide and individual personnel stats by week
3) filter functionality for different roles 4) form capturing new data entries
solving design challenges in real-time
With evolving requirements, the team’s adaptability was crucial. I maintained a continuous feedback loop with stakeholders and developers, refining designs on the fly.
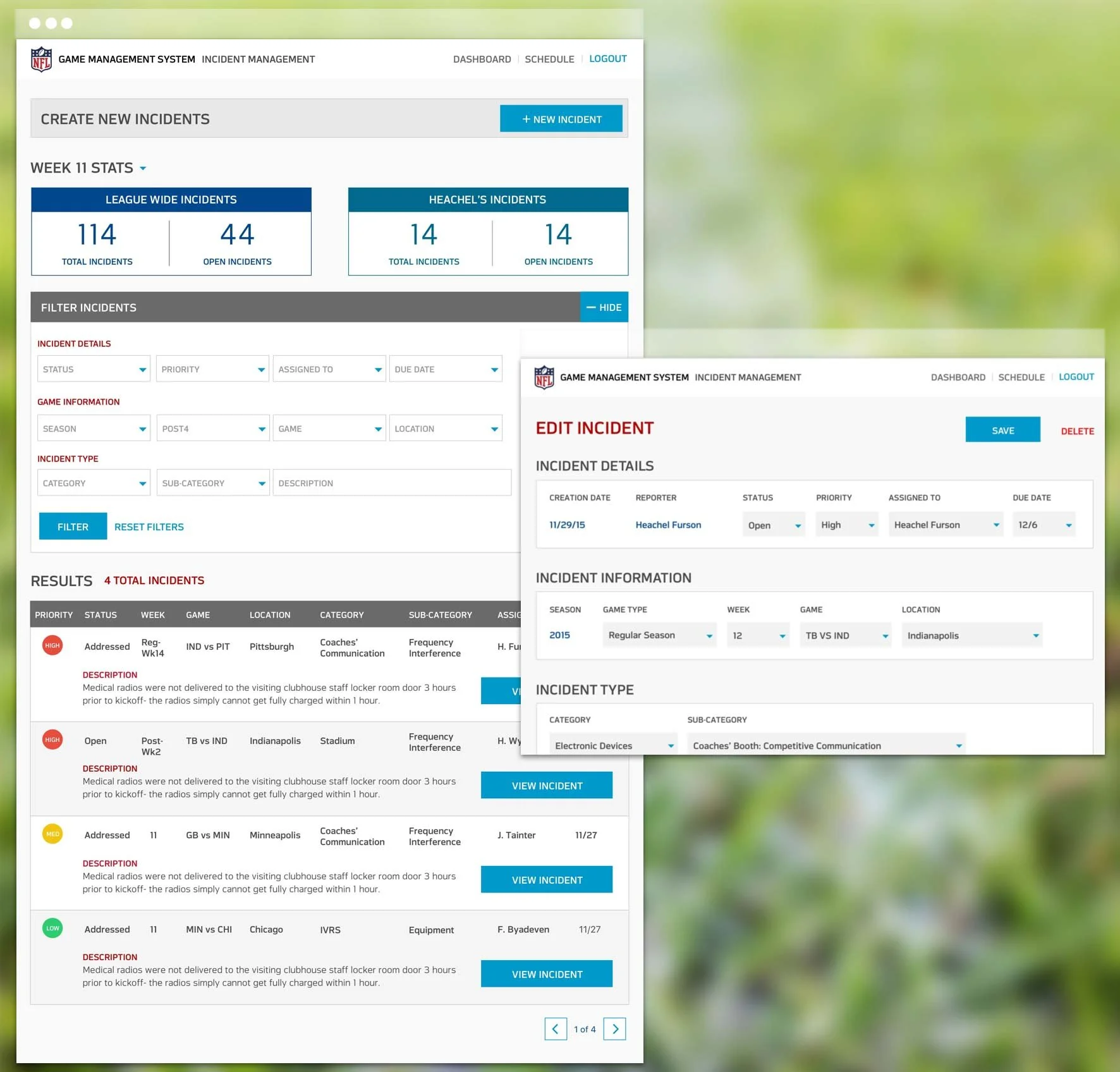
A significant challenge arose when stakeholders requested a data-heavy table for incident management, which needed to be scannable, responsive, and filterable. They wanted to see a revised design by end-of-day.
I worked with my development team to:
iterate collaboratively, moving design elements together in real-time.
simplify the data presentation, surfacing only key details in the table and linking to expanded views if the user needed more information.
develop an advanced filtering system, allowing users to efficiently search and scan results.
Thanks to our agile problem-solving approach, we ensured stakeholder needs were met while preserving usability. And importantly, by turning around their design request so quickly, we maintained our stakeholders’ trust in the team.
incident management dashboard: the most important details shown in the table with the ability to filter results and edit individual incidents
impact & outcomes
Through strategic planning, stakeholder engagement, and close cross-functional collaboration, we successfully redesigned the GMS on time for the NFL playoffs. I’m immensely proud of the work we did on this project and how smoothly the team worked together.
The key outcomes from this project:
Improved user workflows, tailored to the needs of game day personnel.
Maintaining strong stakeholder trust, built through iterative, transparent design processes, and communicating our rationale for solving problems.
A scalable design system, enabling future enhancements to the application.
Team efficiency, thanks to the early and consistent involvement of the development team in research and ideation and our ability to solve problems collaboratively.
The project’s success led to the NFL requesting additional user roles and functionalities, proving the long-term value of our approach.
This project reinforced my belief that collaboration and iterative design are key to tackling complex UX challenges, and that any member of the team, regardless of their discipline, can play an active role in shaping design solutions. By embedding research into development, fostering cross-team alignment, and maintaining flexibility, we delivered a solution that not only met a tight deadline, but also enhanced game day operations for the NFL’s personnel.